自動車整備工場のコーポレートWEBサイト
株式会社 小林自工様
業種:車
媒体:WEB・LP・バナー
パソコンとスマートフォンの操作性の違いを意識したデザイン
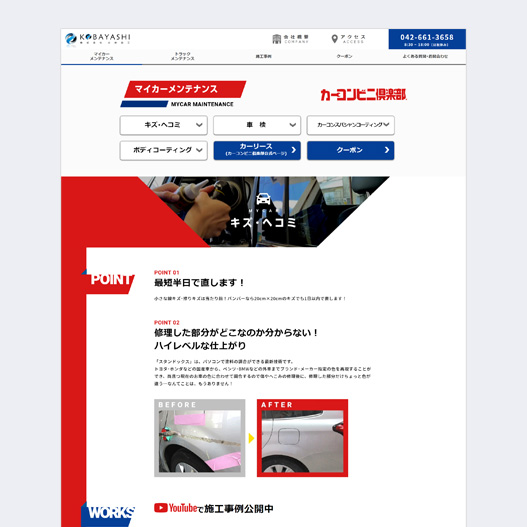
自動車の整備・点検・塗装等を行っている小林自工様のWEBサイトリニューアルのお手伝いをさせていただきました。
閲覧ターゲットの多様性を網羅
板金塗装をメインとした『企業様向けのサービス』とカーコンビニ俱楽部加盟店の『一般のお客様に向けたサービス』が両立しており、どちらのターゲットをメインにするかでかなり悩みましたが、結局両方を網羅した、企業の信頼感とサービス内容が分かり易いサイトになる事を目指してデザインをしました。
UI(ユーザーインターフェース)*を意識したデザイン
*UI(ユーザーインターフェース)とは?
サイトの見た目や、使いやすさのことを指します。レイアウトや画像、文字のフォント、メニューやボタンの操作性などユーザーが目にするもの・操作するものすべてが含まれます。
閲覧者様のターゲット層が幅が広いからこそ、WEBサイトに不慣れな方も多いと考え、UIをいつも以上に意識しデザインしました。
例えば各ボタンは影をつけたりし、直観的にクリック出来るデザインにし、企業様向けと一般のお客様向けはカテゴリごとに色分けし、認識しやすくしました。
情報の多いページでは、できるだけユーザーの頭を使わせない工夫をしています。
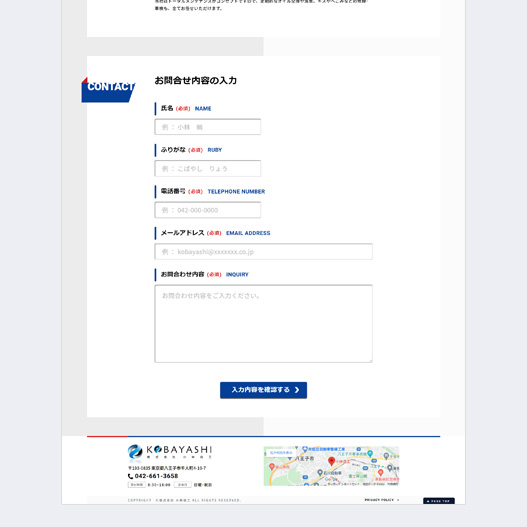
一般のお客様向けのページは、どうしても1ページあたりの情報量が多くなってしまったため、お問合わせへの誘導ボタンを要所々々に入れ、ページ離脱することなく確実にお問合せにつなげられる工夫をしました。繰り返し表示されるボタンに関しては、全てのデザイン要素を統一する事で、直観的に情報の意味を理解できるようにしています。
パソコン(PC)とスマートフォンの操作性の違い
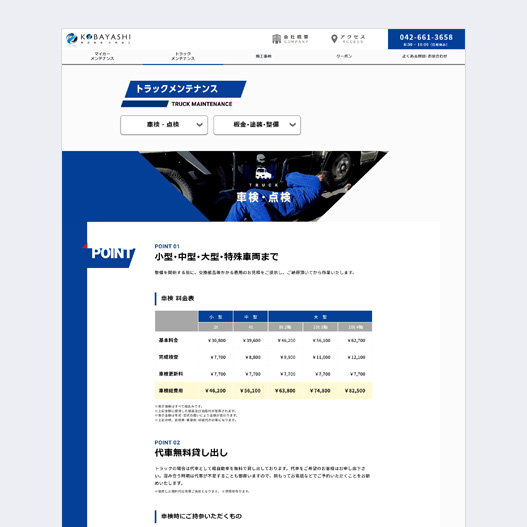
横長画面のPCと縦長画面のスマホでは見え方に差があり、同内容でも、それぞれのデバイス(端末)に合わせ見やすいデザインに変える必要性があります。
今回は車種別料金表の表示方法を変えてました。ユーザー様が料金を調べる時にどの項目があれば迷わず自分の求める情報を得られるのか、どう見せるとストレスがないかを検討した結果、車種ごとにグルーピングし、アコーディオンパネル*にすることで、必要な情報のみを得られるようになり、ストレスフリーな操作性が実現しました。
*アコーディオンパネルとは・・・任意の場所をクリックすると隠れていた内容が開く仕様。
eyecandyは、“エンドユーザーの目線で考える”という観点から、WEBサイトに求められる情報をピックアップし、クライアント様の想いもカタチにする、“愛あるデザイン”をご提供いたします!